Responsive webdesign
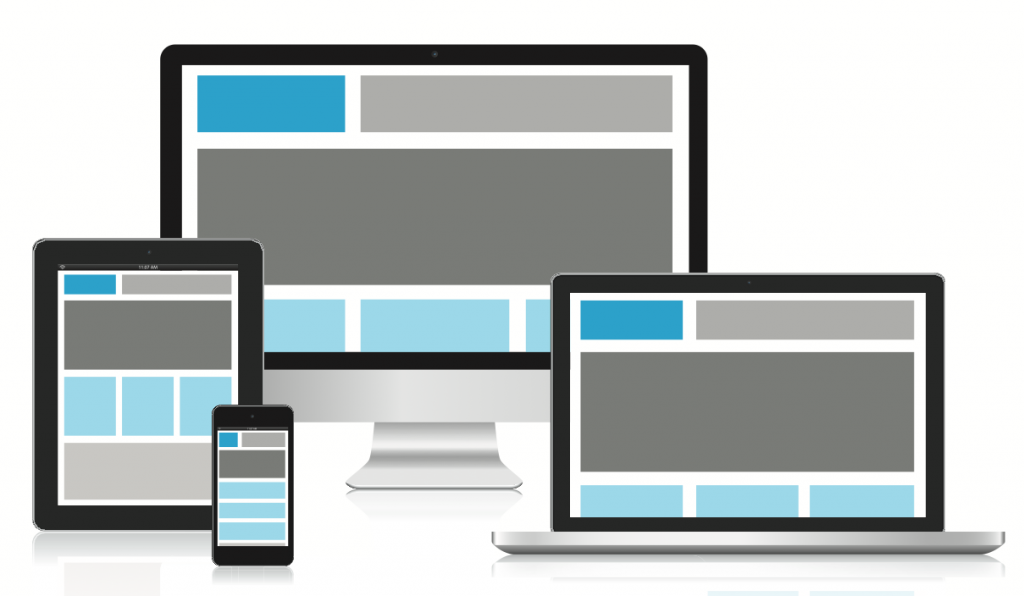
| Een website volgens responsive webdesign is een website dat meeschaalt met de afmetingen van een scherm, zonder in leesbaarheid in te leveren. Websites gebouwd volgens het principe van responsive webdesign passen zich automatisch aan naar het gebruikte apparaat, zoals bijvoorbeeld een computer, tablet, of smartphone. De website schaalt lettertypes, afbeeldingen en andere content automatisch naar een optimaal formaat. Daardoor heeft u bij een responsive design één website dat zich aanpast aan het gebruikte schermformaat.
Een responsive design wordt gekenmerkt door het gebruik van zogenaamde ‘grids’, oftewel blokken. Deze grids kunnen verschillen in breedte en daardoor op een andere positie worden geplaatst. Bij een breed schermformaat verschijnen de blokken horizontaal naast elkaar terwijl de blokken bij een smal scherm juist onder elkaar geplaatst. In principe komt het er dus op neer dat bij een responsive website dezelfde content op een andere wijze wordt ingedeeld. Met een responsive website heeft u dus één website dat geschikt is voor elk type apparaat. Gezien de invloed van mobiel gebruik is het van cruciaal belang dat uw website ook geschikt is voor tablet, en – smartphone gebruik. » Vraag naar de mogelijkheden voor een responsive design zodat we een offerte op maat kunnen opstellen. |